A estas alturas no creo que haya nadie que no esté familiarizado con mip-mapping, en cuanto a texturas se refiere, especialmente aquellos involucrados en los cursos de elephant vfx, donde siempre ponemos especial hincapié en tópicos como este. Aun así, siempre me encuentro con algunos estudiantes, que no conocen que es esto del mip-mapping, así que vamos a tratar de explicarlo de forma breve.
Para empezar, siempre, absolutamente siempre tus texturas tienen que pasar por un proceso de mip-mapping una vez están terminadas, si no, lo estas haciendo mal. Quizás te preguntes por que tus renders tardan mucho tiempo, especialmente mucho tiempo en arrancar, seguramente sea por culpa del mip-mapping, o mejor dicho, la ausencia del mismo.
Una escena mas o menos compleja, cuando hablamos de cine, contiene seguramente miles de texturas. Un hero asset puede contener por si solo miles de texturas agrupadas en decenas de channels. Como podéis imaginar, resulta imposible para el hardware y software que utilizamos, cargar semejante cantidad de información en memoria. Las texturas son generalmente de 8k 16 y 32 bits y como digo, se cuentan por centenares. Con el mip-mapping, conseguiremos agilizar la carga en memoria de toda esa información de una forma considerable, con lo que nuestros renders tardarán mucho menos en empezar, muchísimo.
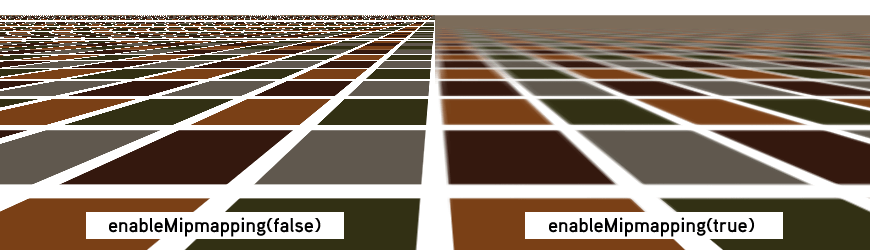
El mip-mapping se originó para ayudar a mejorar el filtrado de las texturas, el antialiasing. Cuando los objetos se alejan de cámara, los detalles de superficie generalmente parpadean, flickean. El mip-mapping ayudará a solventar esta situación, ya que se crean resoluciones de textura acorde con la posición del objeto respecto a cámara.
Como decía antes, el mip-mapping nos ayudará a mejorar la carga en memoria de las texturas. Si un objeto tiene una textura de 4k pero en un determinado plano solamente ocupa 100 pixels en pantalla, no hay necesidad de cargar una textura de 4k, podemos cargar una versión de 128 pixels.
Esta generación de versiones de textura, puede hacerse al vuelo, o puede planificarse con anterioridad, antes de lanzar el render. Ahorrando mucho tiempo, tanto de carga en memoria, como de generación de versiones de texturas.
Todo esto relacionado con mip-mapping es render agnostic, no importa que motor de render utilices, debes de generar mip-mapped textures con todos. Generalmente los motores de render incluyen una utilidad para poder generar las texturas, mediante linea de comando o mediante interface gráfico.
En el caso de Arnold Render, en el menú Arnold -> utilities encontrarás una herramienta llamada TX manager, donde podrás fácilmente convertir tus texturas a .tx
El comando por defecto que lanza esta utilidad es "maketx -v -u --oiio" forzando las texturas a generar tiles optimizados para OpenImageIO 64x64 Si la textura fuera un color, la convertiría a un tamaño diminuto, de la misma forma que hace Mari cuando exportas colores planos.
Existen varios comandos que puedes utilizar durante la conversión, como el tipo de filtrado, el tamaño de tile, o la linearización de texturas. Yo personalmente lo dejo por defecto, ya que siempre trabajo de forma linear, es decir, las texturas no necesitan conversión cuando llegan al software 3D, ya salen linearizadas de Mari. Tienes mas información sobre maketx aquí.
En las opciones de render de Arnold, existe un apartado específico para las texturas, estas son las opciones mas importantes.
- Auto-convert Textures to TX: Esta opción convertirá de forma automática las texturas que existan en tu escena y no estén en formato .tx Personalmente no lo recomiendo, por el simple hecho de acostumbrarse al proceso de terminar las texturas y convertirlas manualmente a .tx antes de meterlas en el software 3D.
- Accept Unmipped: Con esta opción activada, podrás utilizar texturas que no hayan pasado por mip-mapping. Nunca lo utilices, tus renders tardarán una eternidad.
- Tile size: Tamaño de los tiles cuando los calcules de forma automática. Cuanto mas grande, menos cargas, pero mayor tiempo de carga.
- Max Cache Size (MB): Memoria destinada a la carga de texturas.
- Mip-Mapping Bias: Controla el nivel de mip-mapping. De forma individualizada por textura. Cuanto mayor numero, menor calidad de carga. Valores negativos cargaran texturas mas grandes.